Seit Jahren versuche ich UTF-Symbole zu nutzen, um mir in Inkscape einiges an Arbeit zu ersparen. Doch die Hilfen im Internet sind nur teilweise nützlich und nie ganz befriedigend. Nun habe ich hier einen Leitfaden erstellt um Unicode-Schriftzeichen, -Symbole, -Icons und -Emojis in Inkscape einzufügen.
Inhaltsverzeichnis
- Voraussetzungen
- Was ist UTF-8
- Tastenkombinationen
- Titelbild
- Schnelles Vervielfältigen
- Archivierung der Unicode-Zeichen
- Links
Voraussetzungen
Generell, es ist mein Leitfaden den ich öffentlich zur Verfügung stelle. Für diesen Leitfaden nutze ich
- „Arch Linux“
- UTF-8 Zeichensatz im Betriebssystem, also hier „locale.conf“
- „Inkscape“ Version 0.92.4
- Schriftart „Liberation Serif“ aus dem Paket „ttf-liberation“
- Schriftart „Symbola“ aus dem Paket „ttf-symbola“
Was ist UTF-8
„UTF-8 ist eine Zeichencodierung mit variabler Breite, mit der alle 1.112.064 gültigen Codepunkte in Unicode mit einem bis vier 8-Bit-Bytes codiert werden können.“ Das ist ein Zitat aus der Wikipedia „https://en.wikipedia.org/wiki/UTF-8“.
Daher ist es der Zeichensatz, der sich gegen alle anderen europäischen, vor allem den nationalen Norm-Zeichensätzen, behaupten wird. Als besonders schlau ist UTF-8 anzusehen, wenn sogar UTF-16 Symbole in 8 Bit konvertiert werden, das nennt sich „Unicode-Replacement“.
Durch viele verschiedene Algorithmen soll es angeblich einen maximal darstellbaren Zeichensatz von 4.468.982.745.216 Zeichen beinhalten. Damit könnten mehr Zeichen dargestellt werden, als alle jemals gesprochen Sprachen von Menschen und Tieren besitzen.
Also UTF-8 beherrscht viele komplexen Zeichensätze von lebenden und toten Sprachen. Zudem sind mehrere tausende Symbole die keiner gesprochenen Sprache entsprechen, sondern beispielsweise wissenschaftlich notwendig sind, ebenfalls enthalten. Jetzt das für Inkscape interessante, außerdem sind noch tausende Grafiken, die für viele Menschen verständliche Dinge und Sachverhalte darstellen, inkludiert.
Dieser riesige Schatz kann mit Inkscape, und auch mit anderen Programmen wie „LibreOffice“, genutzt werden.
Unter Linux wird der Zeichensatz in diesen beiden Dateien festgelegt.
/etc/locale.conf
~/.config/locale.conf
Der folgende Eintrag ist als einziger notwendig und impliziert alle weiteren Variablen sich daran auszurichten.
LANG=de_DE.UTF-8
Nur zur Info, es existieren noch UTF-16 mit 65.536 Zeichen und UTF-32 mit 4.294.967.296 Zeichen, so dass selbst Hieroglyphen und alle möglichen chinesischen Zeichen dargestellt werden können. Doch verbrauchen diese Zeichensätze wesentlich mehr Speicher und verlangsamen daher ein System.
Tastenkombinationen
Um Unicode-Zeichen in Inkscape einzufügen, gibt es eine Tastenkombination. Trotzdem reicht es nicht, nur die Tastenkombination zu kennen. Denn selbst diese wird in der Originaldokumentation auf „https://inkscape.org/de/doc/tutorials/tips/tutorial-tips.html“ nicht vollständig erklärt.
Die Eingabe in Inkscape erfolgt mit dem Textwerkzeug, in der linken Werkzeugleiste ist es gekennzeichnet mit dem Buchstaben A, oder mit der Taste „F8“.
4-stellige Unicode-Zeichen
Die meisten der 4-stelligen Unicode-Zeichen können mit jeder modernen und skalierbaren TrueType-Schriftart dargestellt werden, da diese viele Unicodeblöcke besitzen, wie Basis-Lateinisch und die Erweiterungen sowie Ergänzungen des Lateinischen. Ich nutze die Schriftart „Liberation Serif“. Das 4-stellige bezieht sich auf die Zeichen nach „U+“ also wie hier im Beispiel.
U+00AE
Die Tastenkombination für 4-stellige Unicode-Zeichen ist die Taste „Strg“ für Steuerung und „U“ für Unicode gemeinsam zu drücken, sofort danach den 4-stelligen Code eingeben und abschließende mit der „Enter“-Taste den Befehl abschicken.
Strg+U <Code-Eingabe> <Enter>
Die Buchstaben der Tastenkombination und im Unicode-Zeichen können auch klein geschrieben werden.
Hier das Beispiel für „Registered Trade Mark“ ® mit dem Unicode „U+00AE“
Strg+u+0+0+a+e <Enter>
5-stellige Unicode-Zeichen
Diese Unicode-Zeichen ab 5 Stellen im Code können NICHT mit jeder modernen TrueType-Schriftart dargestellt werden. Dafür habe ich die Symbol-Schriftart „Symbola“ installiert.
Das 5-stellige bezieht sich auf die Zeichen nach „U+“ also wie hier im Beispiel.
U+1F339
Außerdem reicht die Tastenkombination und der 5-stellige Code nicht aus. Es muss zwingend zur Tastenkombination noch ein zweites U geschrieben werden. Was übrigens auch mit den 4-stelligen Code funktioniert.
Hier das Beispiel für „Rose“ 🌹 mit dem Unicode „U+1F339“.
Strg+u+u+1+f+3+3+9 <Enter>
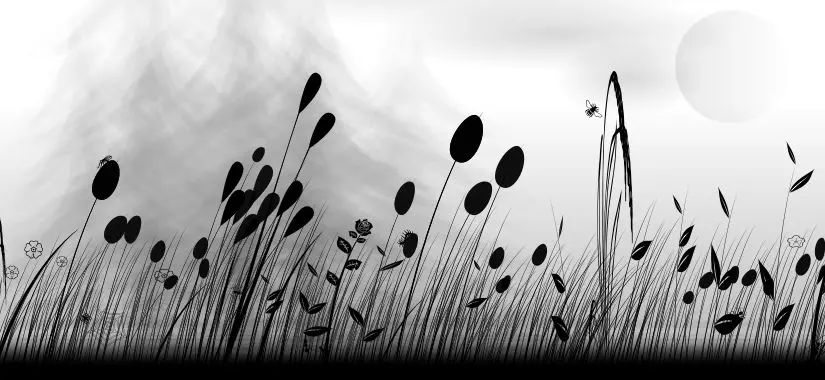
Titelbild
Im Titelbild habe ich 5 verschiedene Insekten sowie mehrere Blüten und Pflanzen aus Unicode-Zeichen genutzt, um es besser zu demonstrieren.

🕷 🕸 🦟 🏵 🌲 🌹 🍃 🐜 🐛 🐝 🌾
Eine Tatsache ist, dass diese Unicode-Zeichen von den verschiedenen Betriebssystemen, beziehungsweise Glyphen in den Schriftart-Datensätzen, unterschiedlich dargestellt werden. Im Bild beispielsweise ist rechts oben die Honigbiene und ihr Rohrschwingelgras anders, als in den Beispielen als Symbole unterhalb des Bildes.

Hier ein Screenshot von „https://www.utf8icons.com/character/127801/rose“.
Schnelles Vervielfältigen
Wenn das Unicode-Zeichen markiert und mit der Tastenkombination
Strg+u
kopiert wird, kann mit dem Sprühwerkzeug dieses Zeichen schnell vervielfältigt werden.
Archivierung der Unicode-Zeichen
Wenn die Unicode-Zeichen in den Grafiken beibehalten werden sollen, muss beachtet werden, dass nicht immer die entsprechenden Symbole von anderen Schriftarten vorgehalten werden. Das gilt auch für andere Computersysteme.
Um diese Unicode-Zeichen für spätere Zeiten nutzbar zu machen oder auf anderen Systemen die Bearbeitung zu ermöglichen, sollten diese Zeichen in Pfade umgewandelt werden. Damit sind sie aus der Schrift heraus gelöst und eigenständige und unabhängige Objekte.
In Inkscape müssen folgende Schritte unternommen werden.
- Unicode-Zeichen markieren
- Menü „Pfad“
- Menüpunkt „Objekt in Pfad umwandeln“ oder Tastenkombination „Umschalt+Strg+C“
Als Pfad wird die Form des Unicode-Zeichen beibehalten. Außerdem können besser verschiedene Umwandlungen, also mit verschiedenen Filtern, und Manipulationen, also händische Veränderungen, vorgenommen werden.
Links
- Eine schöne Übersicht ist hier zu finden
- https://www.utf8icons.com/
- Emojis
- https://emojipedia.org/
- Vollständige Informationen zu den Unicode-Zeichen sind hier
- http://www.fileformat.info/info/unicode/char/search.htm
Gutes Gelingen und habt Spaß dabei.